by Igor | Apr 20, 2015 | Hosting, Programming
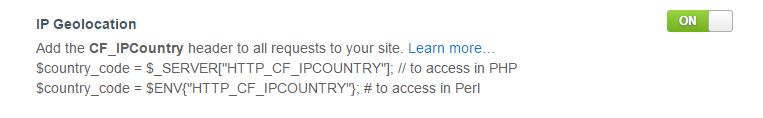
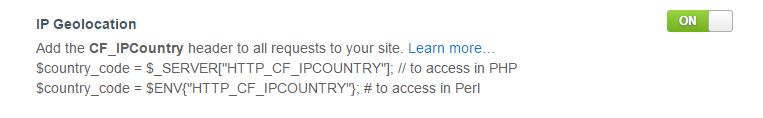
To redirect web traffic with Cloudflare and ASP.NET first enable IP Geolocation in CloudFlare dashboard:

Related article:
http://netjunky.net/redirect-web-traffic-based-on-country-origin/
To learn more about Cloudflare visit there website:
https://www.cloudflare.com/overview
Once enabled, Cloudflare will then add a header called “CF-IPCountry” to all requests to your website.
In your ASP.NET website code capture that header and redirect traffic.
This can be done on single page or globally in global.asax file.
Code example:
if (Request.Headers.AllKeys.Contains("CF-IPCountry"))
{
Response.Write(Request.Headers["CF-IPCountry"]);
}
Read header and save result in session to use it globally.
Add this code snippet to your global.asax file:
protected void Session_Start(object sender, EventArgs e)
{
if (Request.Headers.AllKeys.Contains("CF-IPCountry"))
{
Session["language"] = Request.Headers["CF-IPCountry"].ToString();
}
}
That’s all folks!
by Igor | Apr 13, 2015 | Odoo, Programming
This is third article about creating setup module for odoo.
You can create setup module for odoo and check the technical features box for administrator user.
There is no need for installing modules one by one and after that change company name, address, phone numbers, vat number, logo etc.
With this code you can check the technical features box for administrator user:
<?xml version="1.0" encoding="UTF-8"?>
<openerp>
<data noupdate="0">
<record id="base.group_no_one" model="res.groups">
<field name="users" eval="[(4, ref('base.user_root'))]"/>
</record>
</data>
</openerp>
Complete module is available for download from github:
https://github.com/netjunky-hub/company_setup

Features:
1.) Replace default logo with your company logo
2.) Populate company info (name, address,zip, city, country…) with the values from res_company_view.xml file
3.) Install other modules and dependencies from openerp.py file
4.) Checks the technical features box for administrator user.
5.) More soon…
Related articles:
http://netjunky.net/create-setup-module-for-odoo-and-change-company-logo/
http://netjunky.net/create-setup-module-for-odoo-and-change-company-info/
by Igor | Apr 9, 2015 | Odoo, Programming
This is second article about creating setup module for odoo.
You can create setup module for odoo and change company info.
There is no need for installing modules one by one and after that change company name, address, phone numbers, vat number, logo etc.
With this code you can change company info:
<?xml version="1.0" encoding="UTF-8"?>
<openerp>
<data>
<record id="base.main_company" model="res.company">
<field name="name">Your company</field>
<field name="rml_header1"></field>
<field name="currency_id" ref="base.HRK"/>
<field name="street">Your address</field>
<field name="zip">HR-10 000</field>
<field name="city">Zagreb</field>
<field name="country_id" ref="base.hr"/>
<field name="email">info@yourcompany.com</field>
<field name="phone">+385 1 123 456</field>
<field name="fax"> +385 1 123 456</field>
<field name="website">www.yourcompany.com</field>
<field name="vat">HR12345678910</field>
<field name="company_registry">1234567</field>
</record>
</data>
</openerp>
Complete module is available for download from github:
https://github.com/netjunky-hub/company_setup
Related articles:
http://netjunky.net/create-setup-module-for-odoo-and-change-company-logo/
by Igor | Apr 8, 2015 | Odoo, Programming
This is first article about creating setup module for odoo.
You can create setup module for odoo and change company logo or add other customizations (module dependencies etc.).
There is no need for installing modules one by one and after that change company name, address, phone numbers, vat number, logo etc.
Please refer the following link to learn about creating a module in Odoo 8:
https://www.odoo.com/documentation/8.0/howtos/backend.html#build-an-odoo-module
With this code you can change company logo:
# -*- coding: utf-8 -*-
import openerp
from openerp.osv import osv
from openerp import tools
import os
from openerp.tools import image_resize_image
class res_company(osv.osv):
_inherit="res.company"
_name="res.company"
def init(self, cr):
img=open(os.path.join(os.path.dirname(__file__), 'static', 'src', 'img','logo.png'), 'rb') .read().encode('base64')
cr.execute('UPDATE res_partner SET image=%s WHERE is_company=TRUE', (img,))
size = (180, None)
cr.execute('UPDATE res_company SET logo_web=%s', (image_resize_image(img, size),))
1.) Inherit from res.company
2.) Update default image in res_partner and res_company tables
Place your logo in static\src\img folder
Complete module is available for download from github:

https://github.com/netjunky-hub/company_setup
Related articles:
http://netjunky.net/create-setup-module-for-odoo-and-change-company-info/
More soon…
by Marijan Rajić | Apr 6, 2015 | Therefore
Therefore™ is popular information and document management system from Canon. Actually complete suite of applications that enables you to store, manage and process all kinds of business information efficiently and securely throughout your organization.
More info here -> http://www.therefore.net/
As it goes these days, there is of course Therefore mobile app for iOS, Android and Windows Phone.
However, out of box – default Therefore mobile service requires SSL to run.
Here you can find a quick note how to run SSL-less Therefore mobile service.
First, you need to find TheMobileManager.exe.config configuration file, usually placed in C:\Program Files\Therefore directory:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<!--uncomment this line to enable http-->
<!--<add key="HttpEnabled" value="true" />-->
<!--uncomment these lines in case of multi-tenant system-->
<!--<add key="CacheCleanUpTime" value="30"/>
<add key="CacheLocation" value="LocalTempFolder"/>
<add key="WebServicePort" value="443"/>-->
</appSettings>
</configuration>
Second, uncomment line 5 to enable http for the service:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<!--uncomment this line to enable http-->
<add key="HttpEnabled" value="true" />
<!--uncomment these lines in case of multi-tenant system-->
<!--<add key="CacheCleanUpTime" value="30"/>
<add key="CacheLocation" value="LocalTempFolder"/>
<add key="WebServicePort" value="443"/>-->
</appSettings>
</configuration>
Finally, you only need to restart Therefore Mobile service and you are ready to go mobile without SSL.




Recent Comments